Hexo Tag Plugin (2) -- Create and publish your own Hexo Tag Plugin
This blog post is trying to tell you:
- How to use your own Tag Plugin in local environment?
- How to publish your Tag Plugin to npm and hexo?
For explaination on Tag Plugin and Scripts in Hexo, see the previous post
Hexo Tag Plugin (1) – Use ‘Hexo Scripts’ to create your own Tag Plugin.
Plugin
Be Careful! Don’t mix
Plugin,Tag, andTag Pluginin Hexo, even though they look extremely similar.
Usually, Plugin are for complicated functions. Yet if you want to publish your custom Tag Plugin to the NPM registry or even shown on the Hexo Community Page, Plugin would be a very good choice.
From Script to Plugin
Assume you already have a script call index.js, and you want to turn it into package, you may do the following:
Navigate
node_modulesfolder in your project folder. This is the folder where Hexo stored all the packages for your blog. Create a folder inside and the name must begin withhexo-or Hexo will ignore it.Your folder must contain at least two files: the actual JavaScript code and
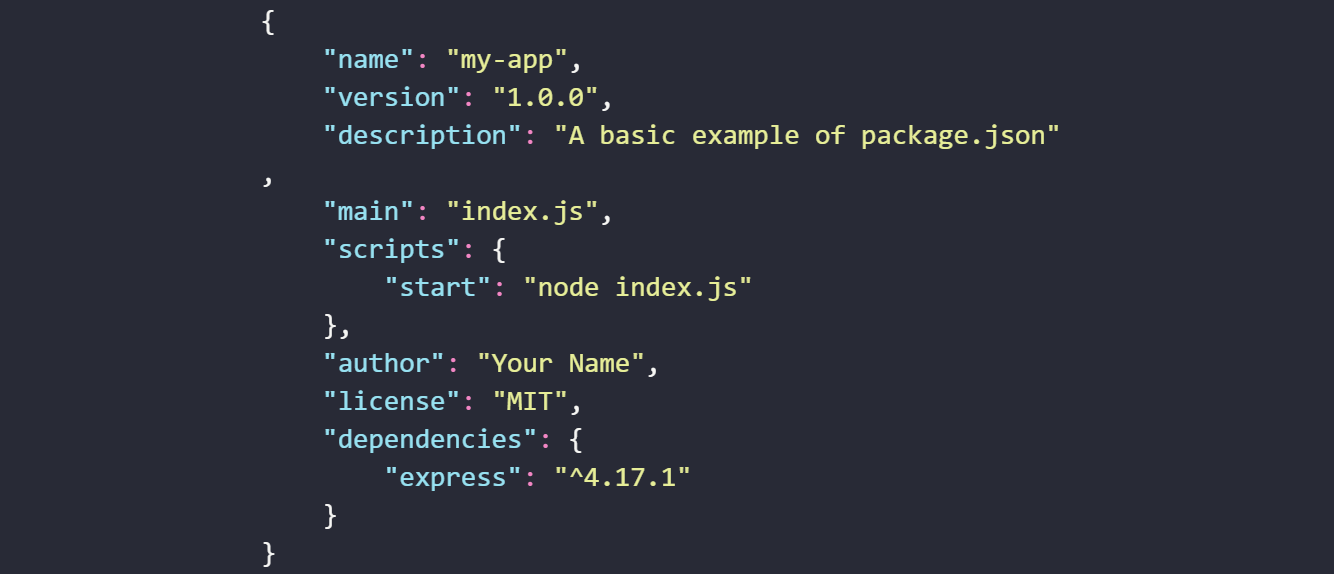
package.jsonfile that describes the purpose of the plugin and sets its dependencies.
1 | |
- In
package.json, it should at least have thename,versionandmainentries set.