Why you shouldn't deploy your Hexo webpage using GitHub Desktop?
Methods to Deploy Hexo to GitHub.io
Assume you’ve created a repository on GitHub called <username>.github.io. Here are two common method you can deploy you Hexo Blog:
Hexo Command
Hexo’s documentations and Tutorial has provided sufficient instructions on deploying your personal website on your GitHub repository.
According to the Hexo Tutorial, we can deploy the repository by using GitHub Actions.
- Create and Add the following contents to
.github/workflows/pages.yml:
1 | |
- Install
hexo-deployer-git. - Add/Change the following configurations to
_config.yml:
1 | |
- After finishing your bog posts, Run
hexo clean && hexo deploy.
GitHub Desktop
Many Users installed GitHub Desktop for better visualization on changes, so do I. It provides more intuitive push and commit procedure and instruction compared to terminal. Most of the time I use it to make sure no unexpected line changes or modification.

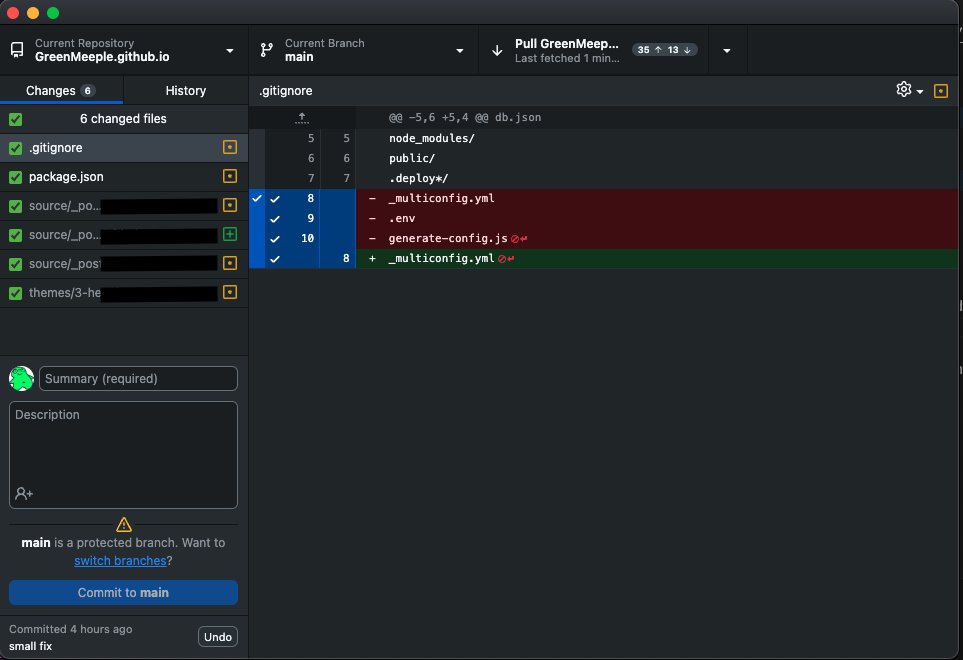
But soon I noticed that, every time after running hexo clean && hexo deploy, GitHub Desktop will warn me that there’s something need to be pulled. When I pull it for merging it return Unable to merge unrelated histories in repository. Even in the image above, it shows that I should pull something. However, how would I need to pull if I’ve just push it?
Security Problem
So I inspect my repository, these two method actually deploy completely different content to the repository, even though they output the identical content on the webpage.
When you deploy you webpage with Hexo command, it actually creates a folder .deploy_git, which is static HTML content without showing any configurations like your themes folder or _config.yml folder. In contrast, GitHub Desktop solely commit all folder that is not in .gitignore file and the website just rendered dynamically in the repository when someone visit.
This create a huge security problem as much as it seems. All contents in your config is now visible to everyone. Since Hexo is a simple framework that depends heavily on Markdown and .yml files, there’s on where to hide all your settings and <script> if they just directly commit to your repository before building it statically. This may include not only your SEO and functionality of your webiste, but even some secret variable.
GitTalk comment section and GitHub OAUTH
For example, the comment section below every posts in this blog are powered by GitTalk. It requires users to login through GitHub to comment. In order to handle the authorization of login, blog owners need to create an OAUTH App. Then they need to input their clientID and clientSecret initiate the plugin. For Hexo file structure, this will usually be stored in _config.yml.
Therefore, if Blog Owner simply commit the whole folder using GitHub Desktop, their OAUTH App credentials are leaked to everyone. And this is how I start noticing the two deploy methods above are so different.
Saving your sensitive information from Data Leak?
As you may know, once you commit your issue on GitHub, it will leave a trace. This is because the version control nature of GitHub. But that also means everyone can always inspect your repositories’ history, even your newest version already removed your leaked data. Other than deleting your repository and start all over again, you may also cover and rewrite your commit history, and even rewrite the content by following this.
Further Reading: Environment variable, How to push code to Github hiding the API keys?
Why you shouldn't deploy your Hexo webpage using GitHub Desktop?