Disclaimer: For explaination on Tag Plugin and Scripts in Hexo, you may take a look of this post.
Plugin
Be Careful! Don’t mix
Plugin,Tag, andTag Pluginin Hexo, even though they look extremely similar.
Usually, Plugin are for complicated functions. Yet if you want to publish your custom Tag Plugin to the NPM registry or even shown on the Hexo Community Page, Plugin would be a very good choice.
From Script to Plugin
Assume you already have a script call index.js, and you want to turn it into package, you may do the following:
Navigate
node_modulesfolder in your project folder. This is the folder where Hexo stored all the packages for your blog. Create a folder inside and the name must begin withhexo-or Hexo will ignore it.Your folder must contain at least two files: the actual JavaScript code and
package.jsonfile that describes the purpose of the plugin and sets its dependencies.. ├── index.js └── package.jsonIn
package.json, it should at least have thename,versionandmainentries set.{ "name": "hexo-my-plugin", "version": "0.0.1", "main": "index" }In the root
package.jsonof your hexo project, you also need to list yourpluginas adependency, for Hexo to detect and load it.
Please remember that if your package contain other dependencies, also install and list them for testing and dubugging.{ "name": "hexo-site", "version": "0.0.0", "private": true, "scripts": { "build": "hexo generate", "clean": "hexo clean", "deploy": "hexo deploy", "server": "hexo server" }, "hexo": { "version": "" }, "dependencies": { "hexo": "^7.3.0", ... "hexo-my-plugin": "0.0.1", "my-plugin-dependency1": "2.0.0", "my-plugin-dependency2": "2.0.0" } }
If you run command that check all the package after step 4, for exmaple
hexo clean, it will check all the packages innode_modulesand remove packages that are not publish on npm.
Publish Plugin to npm
To publish your package on the NPM registry, don’t forget you have to setup your account on npm first.
After creating the account, open your terminal and run npm login in the root of your package.
Enter your username and password, then you should see a message like this if login is successful,
Logged in as <your-username> on https://registry.npmjs.org/.
Once you logged-in, you may simply publish your folder with npm publish command.
Publish Plugin to Hexo
After publish your plugin package in npm, you can also publish it to Hexo official.
Fork and Clone
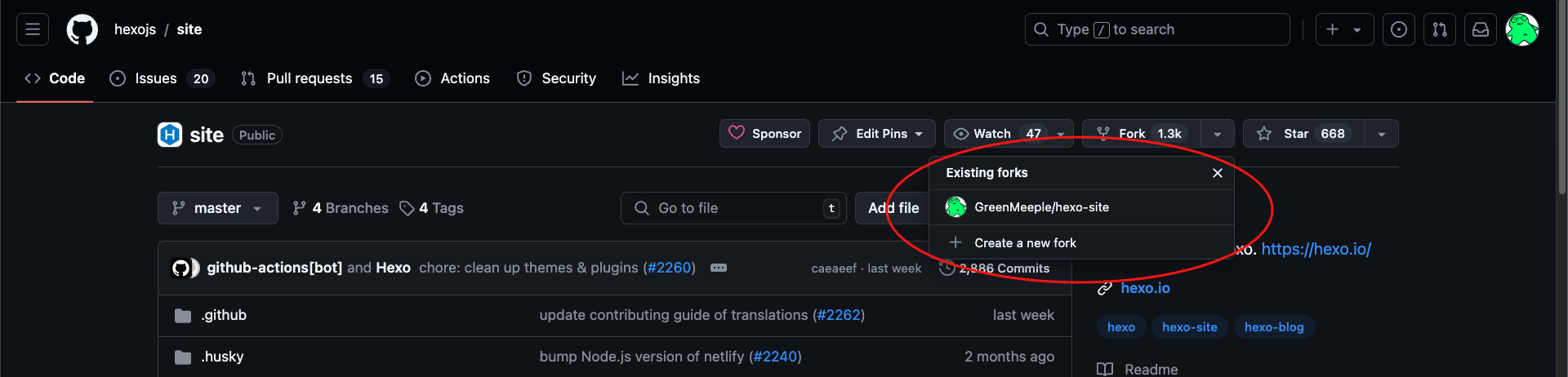
First of all, Fork hexojs/site from Github

Then Clone the repository to your computer and install dependencies.
$ git clone https://github.com/<username>/site.git
$ cd site
$ npm install
Add your Plugin to the list
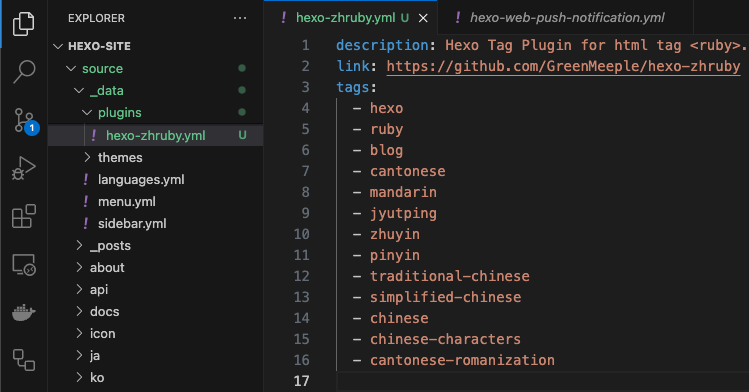
Create a new yaml file in source/_data/plugins/, use your plugin name as the file name
Edit source/_data/plugins/<your-plugin-name>.yml and add your plugin. For example:

Push the branch
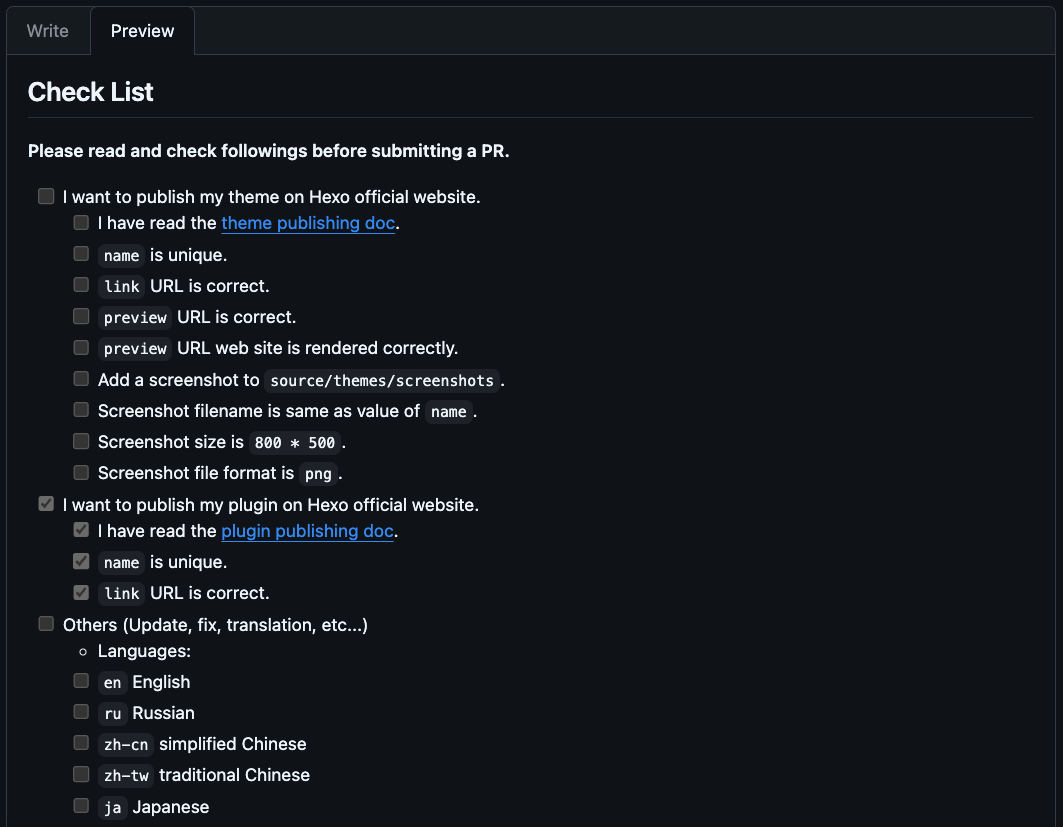
Create a pull request and describe the change. Hexo official create a nice form to make sure you have included everything needed.


Results
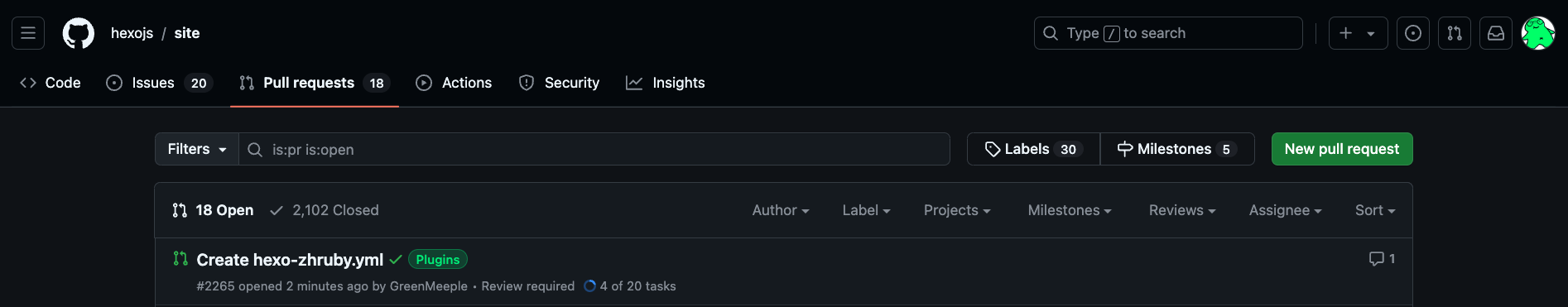
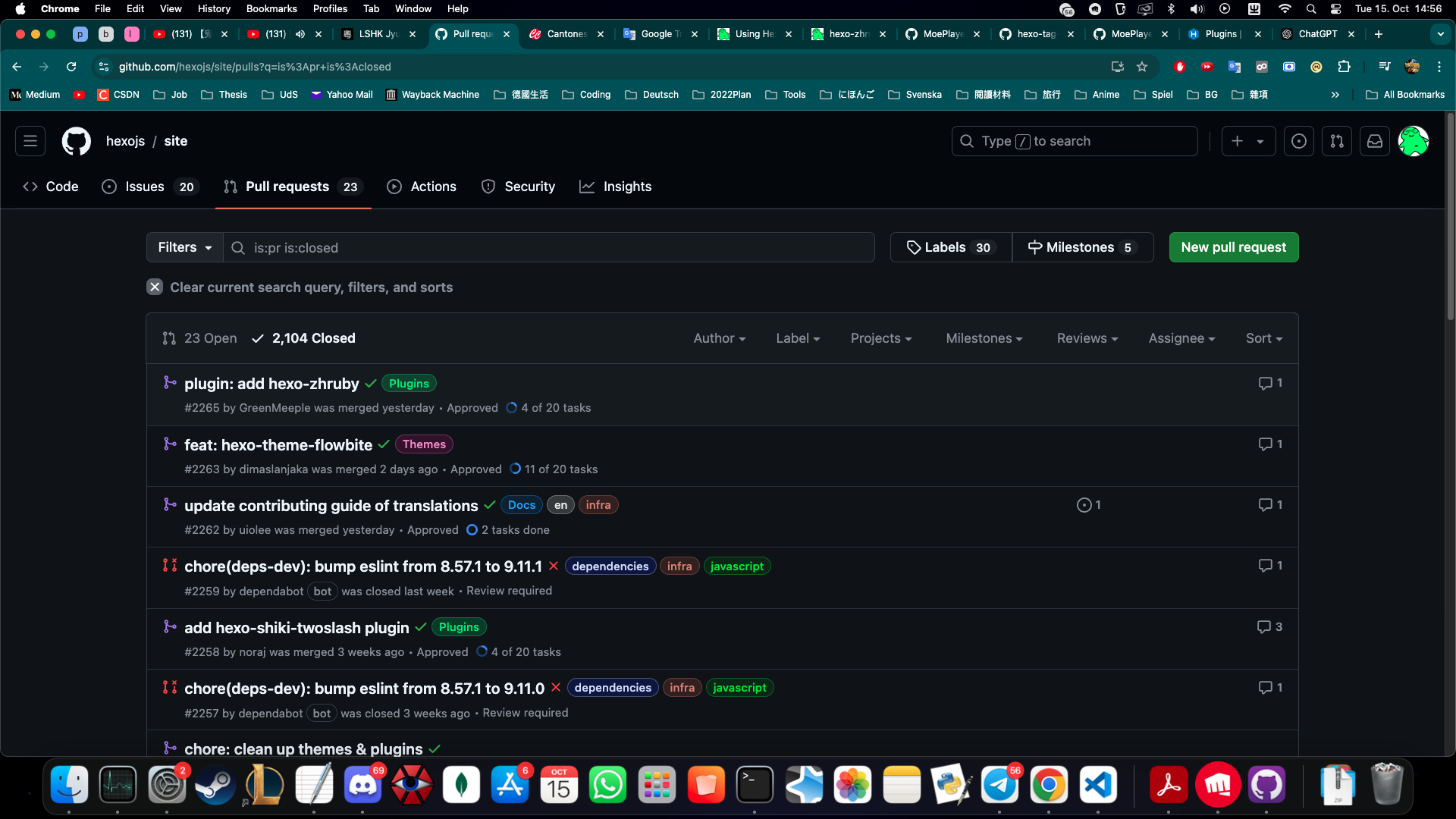
You may check the progress on the pull requests history.
Once it is closed you can see your plugin on the Hexo Plugins Community.


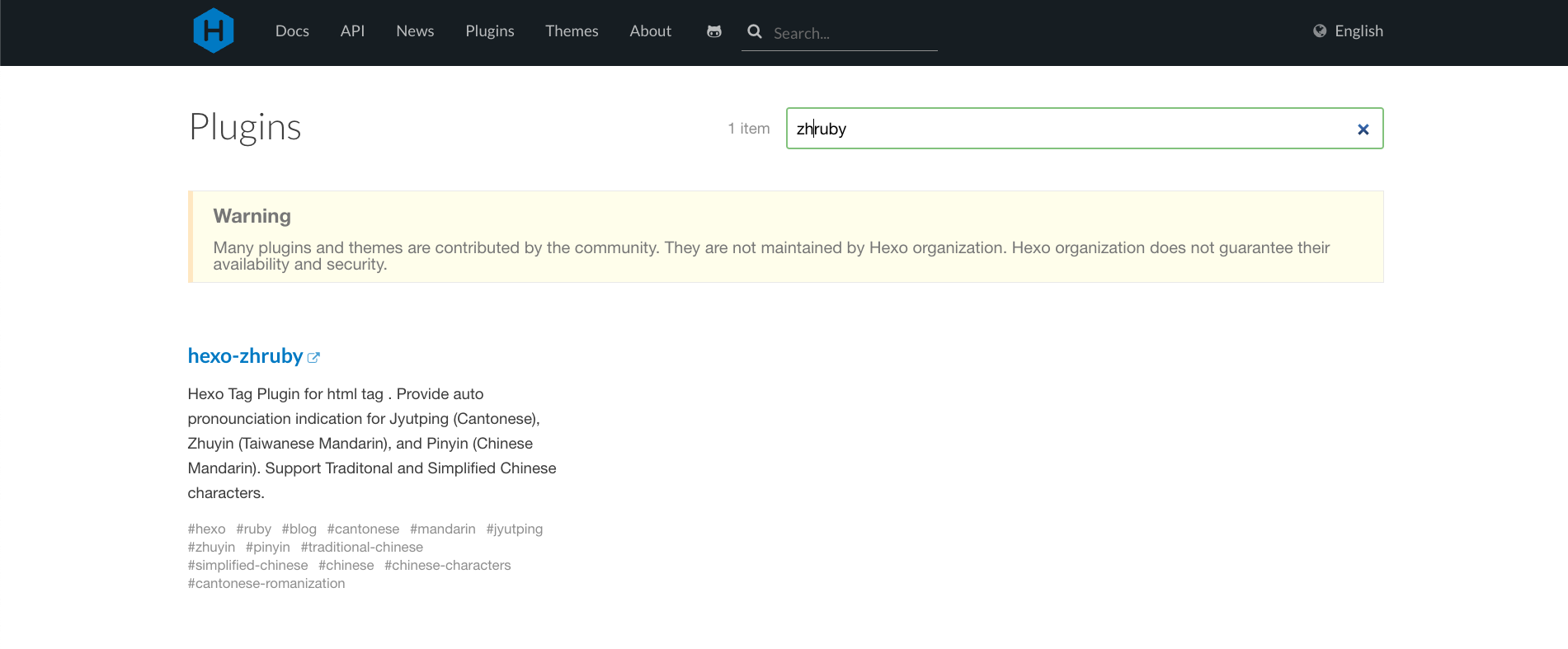
Example work
As you may see, I also made my Plugin “Hexo-zhruby” for Hexo and you can now see it on the community.
For more details and see how it works, you may check here.
Further Reading:
Please cite the source for reprints, feel free to verify the sources cited in the article, and point out any errors or lack of clarity of expression. You can comment in the comments section below or email to GreenMeeple@yahoo.com